They say that writing about art is like dancing about architecture.
Just kidding, I’ve never heard anyone say that. But I wanted to record a little formal history of how I started making artwork, explain some of the different kinds of pieces I make, talk a bit about process and such. There will be a smattering of personal details and hopefully very little philosophy about the meaning of art or its practice. There are few questions less interesting than “what is art?” and I do not intend to indulge the inquiry here.
Without further ado, a brief history of my journey with art.
1. Beginnings
3. Fractals
5. Symmetries
beginnings
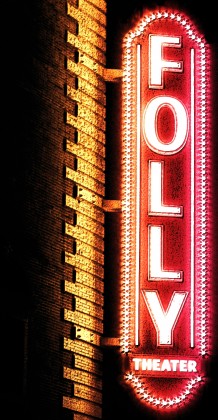
In the spring of 2013, I was living in Kansas City, Missouri. It was a rough time. The story of how I got there is convoluted – but the end result was one of the darker periods in my life. I was there for a job that was turning out very poorly, in a place where I had no family, friends, or connections, in a horribly infested studio by myself. Life was not good.
For work, I’d just photographed and retouched something like 200 product shots, busting my ass to properly figure out Photoshop on my own. It was tedious work, but a funny thing happened a few days later. I woke up in the middle of the night, couldn’t sleep – and realized I wanted to just make something. In the past, my instinct was to write, but with all the image editing recently, it had entered into my mind that I may have another tool available. So I opened up a little image editor (Paint.NET, my go to for quick edits) and flopped around for an hour before slapping the result up on Facebook.

I didn’t think a lot of it – I knew how I’d created the thing and it felt (and still feels) fraudulent to make any serious claims about my own skill or relevance to its existence. I clicked through menus for an hour and pressed CTRL+Z a lot. Seriously, that’s the workflow. I hit random buttons not knowing what they did. A dozen monkeys on keyboards could actually do this in a week.
I’ve often maligned the inhumane nature of Facebook, but here, it came through for me. A friend and my cousin threw me a like and I was surprised that anyone would have noticed what I thought was just a doodle. That was enough to encourage me to make more.

There was a weird, tingly sensation at the notion I’d created something pleasing and interesting to me – from nothing. It was actual creation, not unlike a long-lost feeling I had while creating structures and landscapes and statues in Minecraft. There were distant elements that reminded me of creative writing, too, but it was still separate, different, more ancient. It was an itch I’d always had but never felt like I was capable of scratching. I had never been an artist. I couldn’t do those kinds of things.
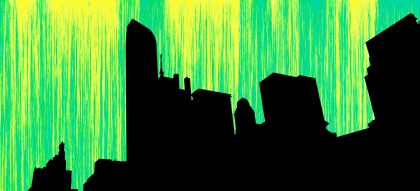
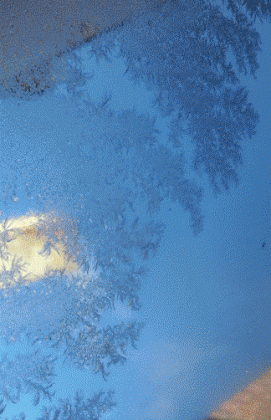
The next day, I dumped 10 hours into a photo I took with my phone (I’d just bought my first smartphone and immediately started taking pictures everywhere) before I leaned back and realized I had actually made something that surpassed the concept of a sketch or doodle. I took this photo myself, I separated the scene into a dozen different layers, I slaved over all the details. It would take at least thirty monkeys at keyboards several weeks to replicate this.
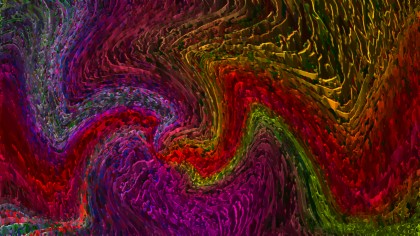
I stared at it for hours after I made it. This scene is something I have had stuck in my brain since I was a kid. On every good day, this what I see in my mind’s eye, walking around outside. The flow and burst of colors are completely vivid, unquestionably alive and energetic. A literal colorstorm in my head. And I’d finally managed to translate a snapshot of that into the real world. I wasn’t stuck behind a wall of words, trying to recite poetry with Morse code. It was visible, tangible, accessible without explanation. My god, that was a good Sunday.
Once I made it out of Kansas City and into NYC, artwork became something of a sanctuary for my ego. I was completely, utterly broke, unemployed, and then eventually went back to working for Best Buy. Making this stuff gave me the ability to tell other people that I was “sort of a designer” and have something legitimate to back it up with.
Over time I learned that there were a handful of established keywords for the type of art I was making, though not exactly. There’s “generative” art, but this typically refers to completely generated work, untouched at any point by human hands. There’s “procedural” methods, but this tends to refer again more specifically towards a type of code and programmatic design, rather than the outcomes. Abstract and digital art are too vague. So I’ve had trouble identifying similar artists or artwork. The closest I’ve come has been in discovering a hodgepodge of designers and creative coders. My hope is to meet more people interested in this kind of creation over the coming years, though I expect it to be slow going.
Back to the matter at hand: most of my work was created in late 2013 and early 2014, with occasional additions in the last year. There were 4 rough categories that my pieces fell into: photomanipulations, fractals, asymmetrical patterns, and symmetries. I’ll also discuss my forays into “analog” sketching and animation through code.
Photomanipulations
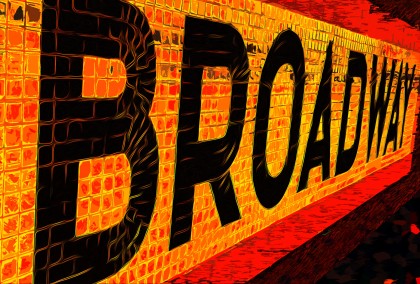
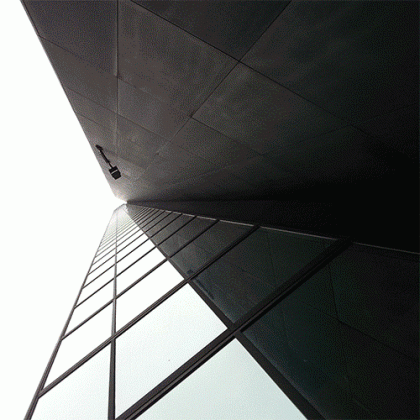
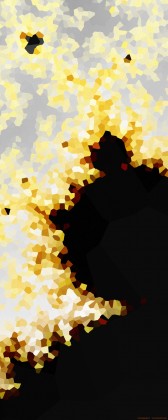
These are probably the pieces I’ve been most proud of, they’re the most fun to make, they connect with people and garner the strongest reactions, and they capture something real from my imagination. They directly reflect the way I see the world. Initially, they were all based on pictures from my phone.
I’ve always been a movie buff, and I realized they were practically dying for this treatment. There was one scene in particular from The Matrix that has always had a very personal feel to me. I remember falling asleep at my keyboard many times growing up, headphones on, music still going.

I started making gifs of the creation process, because the overwhelming question from everyone was how I was creating these things. Explaining was futile, even when I showed the original photos next to the finished pieces.
It’s been interesting to see what scenes and shots are possible to work with. Individual frames from movies tend to be surprisingly washed out and monochrome, only coming to life with motion.
Half of the work with photomanipulations tends to be just getting the separate figures in the image to properly separate out, getting the lines to be well-defined enough to allow the filters to actually latch onto anything in the image. Sometimes this means manually separating pieces into layers to apply different filters, other times it just means ramping up the saturation, sharpness, and contrast over and over. Posterization becomes an invaluable tool – duplicate the scene, posterize, blend it back on top until features become more and more defined.
There’s also a fun intimacy that comes from working with shots on a pixel level. You see just how ridiculously green The Matrix is, how washed out Mad Max was, the darkness of Alien. Weird narratives start to enter your head about what kind of alterations do justice to the aesthetic and ideas of the movie. Would Mad Max really be this wispy? Can’t I make it more toxic? Was The Matrix really this warm? It’s all a lot of fun, and I think it taught me a lot about the nature of composition and fundamental aesthetics.
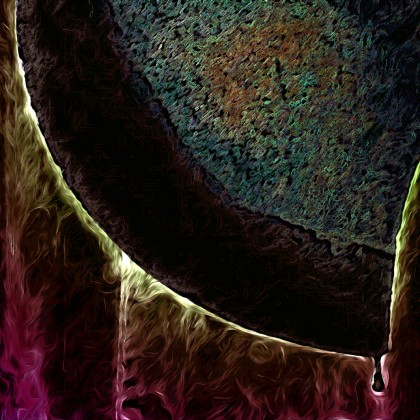
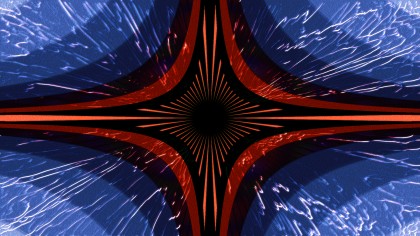
Fractals
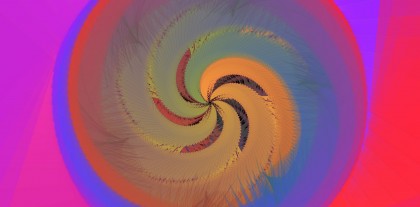
Fractals are, far and away, the most tedious thing to create. Regardless of the software being used, it means staring at a blank screen and pushing sliders and clicking through menus hoping that something, anything, will produce a visible result. But once something does finally appear on the screen, it is really thrilling – but the end result was often underwhelming. All of these have some amount of modification post-render; getting vibrant colors as part of the fractal formula is wickedly difficult.
Eventually I switched to a more complicated and bizarrely opaque fractal generation program, which started to yield results after eight hours or so. Most of these took between 10 and 15 hours to create. Maybe there are easier ways – there’s no formal training out there (to my knowledge) for how to create fractals. It’s all just pockets of communities spread around, using various types of custom software. There’s lots of tutorials on deviantART and such, but there is no real methodology to be learned, or styles to adopt. It’s an unpleasant beast. The results, however, can be quite gratifying.





This was the good shit. This was what I was hungry for. I’d been downloading fractal wallpapers for my desktop backgrounds since I was 13, and I’d finally made something I found more compelling to me than the fractal artists I had watched for over a decade. I did make one gif of the various renders along the way for the last fractal, but the general consensus is that it was not very easy to understand.
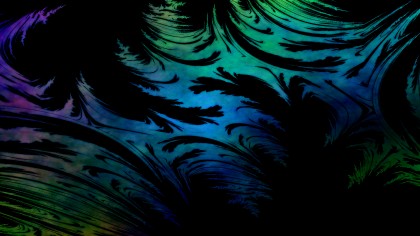
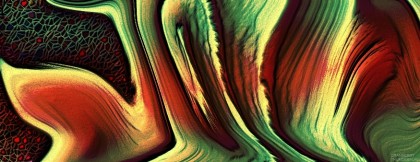
Asymmetrical Patterns
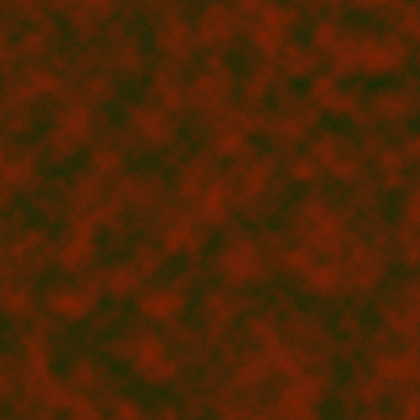
These tend to involve just putting a few colors onto the page and then doing stuff. There’s not really a consistent method here. Some of them are based on photos, but I’ve run so many filters on the original image that it’s completely unrecognizable. Eventually I see a pattern that interests me and I focus on that, and then I stop clicking buttons. This is one of the many reasons I’ve always fidgeted when people have called me an artist. This doesn’t feel like art.
These generally felt like doodles, half-thoughts, until this:
It seemed to strike a chord with people. The original image was just a shot of a window screen, and the emergence of the strong geometric pattern was total luck.
Asymmetry is quite hard to maintain across many filters, and I still haven’t figured out how to make similar pieces on demand.
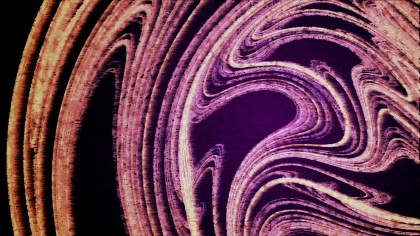
Symmetries
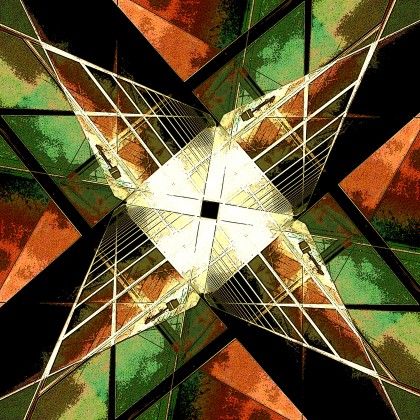
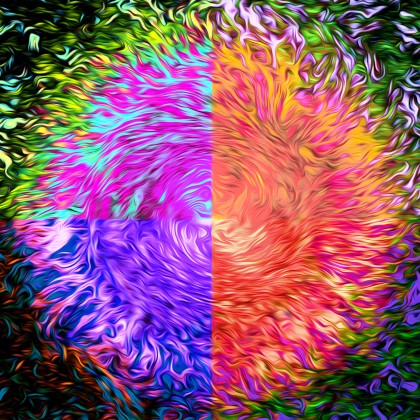
Fractals are enormously tedious and slow to create. I rarely have the patience for them. The three asymmetrical pieces I actually liked were basically pure luck and happenstance. Symmetries, meanwhile were easy to do, very quickly satisfying, sometimes yielding interesting compositions in 20 minutes. These are all photos or color patterns I would repeatedly rotate and transform, then blend on top of themselves.
At this point I can do these in my sleep. They were never difficult, but it’s extremely easy to to get relatively interesting patterns to emerge by just rotating anything over and over. Sometimes they turn out mundane, sometimes they turn out great. It feels like a relatively low commitment kind of work. They’re just fun.
Analog & Digital Sketching
I was always reluctant to try and bring anything into the physical world – I’ve never been good at illustration. I remember when I was 12 or 13 desperately trying over and over to draw human faces, and failing miserably. I am just not great with anatomy. It settled into my brain that pens, pencils, and paintbrushes were not tools meant for me and I left it at that.
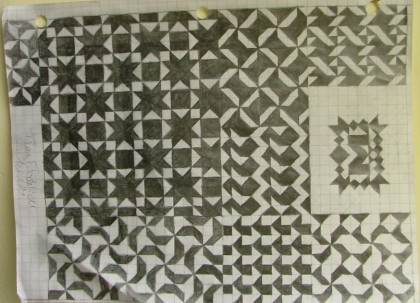
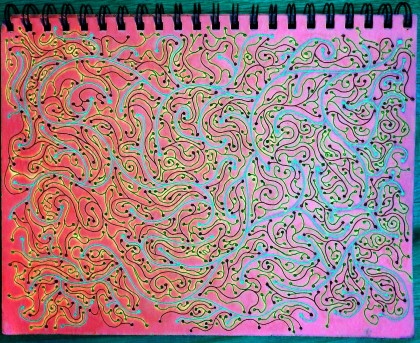
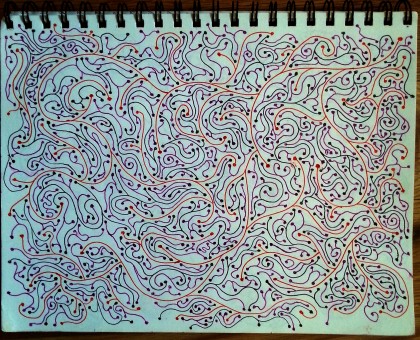
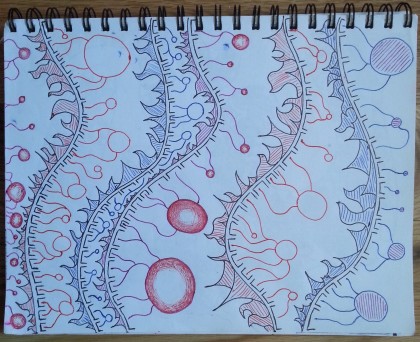
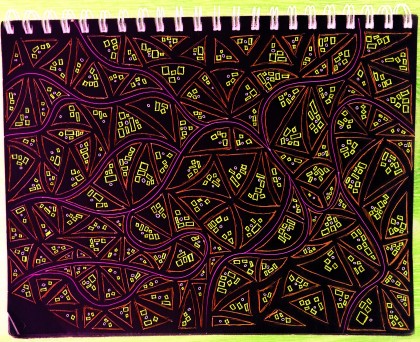
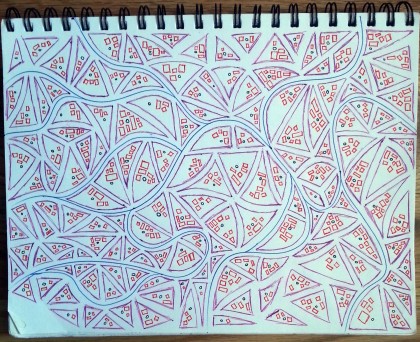
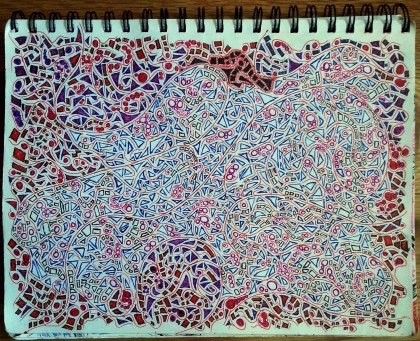
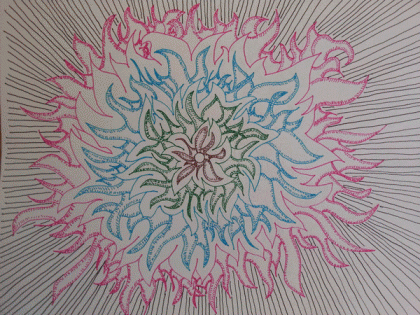
A few years later, I would start doing patterns during class in high school to stay awake:
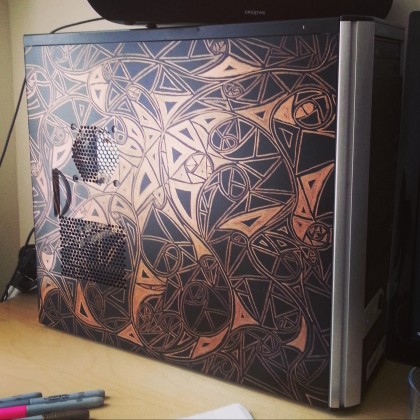
I got a lot of encouragement and interest from my classmates, so I did quite a few of them until one of my teachers felt it was a distraction and got on my case about it – which put an end to that (particularly since this was a teacher I quite loved). I picked it up again during my classes at IC, solidifying a design I would eventually put on the side of my computer case.
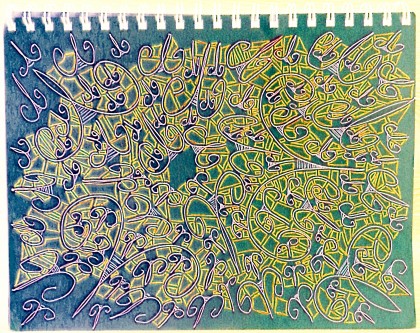
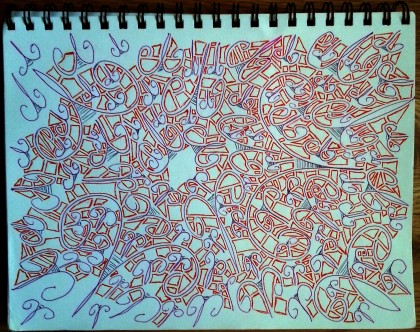
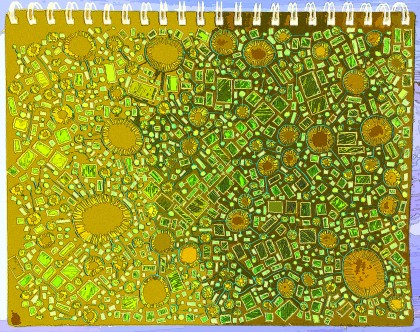
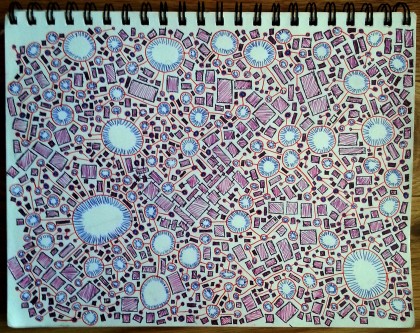
My need to keep making stuff was growing, so I bought a cheap sketchbook and whatever pen colors were available at the convenience store and started drawing whenever I was on the subway. It’s a ritual, at this point – I look forward to any subway trip long enough to let me sit down and doodle patterns. Sometimes it sparks conversations with other people on the subway. I love it.
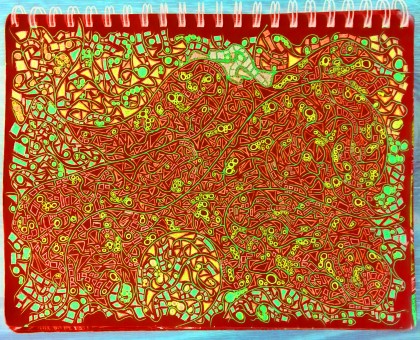
When I “scanned” these (as in, took pictures with my phone, loool), I realized they were actually good candidates for alteration. So I did that.
Bonus gif for the last one:
The next step here would be to employ my tablet to make these digital-first so I can work with them in more interesting ways. The trouble is that I can’t doodle on the subway, and so I often find myself less inclined to do the same sort of sketching. We’ll see what comes of this.
Animation Through Code
I’ve said in the past that static artwork feels very dead to me. And it’s true. All of these things are barely more than snapshots of the scenes that play out in my head, and I have earnestly desired to see them brought to full, complete life. It’s part of what drives my interest in virtual reality and dynamic input. I’ve made a few small attempts at animation through code (specifically, Javascript in p5 and three.js).
They’re a start. But it’s a struggle. Code, like writing, can be a very hard instrument for me. I’ve never felt comfortable with it, and writing code for work often leaves me exhausted at the notion of spending more time debugging and grappling with technical problems rather than directly dealing with how to make things look cool and interesting.
For Sale? Making More?
I receive a lot of questions about where these can be purchased, or when I will make more. The short answer: nowhere and some day.
I set up a shop but have never bothered to keep tabs on it, and I’m just not interested in the due diligence required to make sure that customers are getting what they want. If you really want a piece in print form, you are more than welcome to email me or badger me on social media or whatever, and I’ll put it on my list of things to convert for print eventually. That process is pretty laborious but I’m going to convert my favorites eventually anyway – I like covering my walls in artwork.
In general, my life’s dream is not to make money from art, or to make my living on this particular skillset. This is just another creative outlet, one of many, that I hope to continue to explore over the course of my life. The only thing that’s going to make me happy, long-term, is producing meaningful, significant progress in society. My art isn’t going to do that – not on its own, at least.
I will be pretty displeased with myself if I don’t make progress on the code front. There is vast, untapped potential for generative visualization barely touched by today’s artists and designers. It does violence to my soul knowing what is possible and not yet done.
All that’s to say: